Themes are a powerful way to customize the non-data components of your
plots: i.e. titles, labels, fonts, background, gridlines, and legends.
Themes can be used to give plots a consistent customized look.
Modify a single plot's theme using theme(); see theme_update() if
you want modify the active theme, to affect all subsequent plots. Theme
elements are documented together according to inheritance, read more
about theme inheritance below.
theme( line, rect, text, title, aspect.ratio, axis.title, axis.title.x, axis.title.x.top, axis.title.x.bottom, axis.title.y, axis.title.y.left, axis.title.y.right, axis.text, axis.text.x, axis.text.x.top, axis.text.x.bottom, axis.text.y, axis.text.y.left, axis.text.y.right, axis.ticks, axis.ticks.x, axis.ticks.x.top, axis.ticks.x.bottom, axis.ticks.y, axis.ticks.y.left, axis.ticks.y.right, axis.ticks.length, axis.ticks.length.x, axis.ticks.length.x.top, axis.ticks.length.x.bottom, axis.ticks.length.y, axis.ticks.length.y.left, axis.ticks.length.y.right, axis.line, axis.line.x, axis.line.x.top, axis.line.x.bottom, axis.line.y, axis.line.y.left, axis.line.y.right, legend.background, legend.margin, legend.spacing, legend.spacing.x, legend.spacing.y, legend.key, legend.key.size, legend.key.height, legend.key.width, legend.text, legend.text.align, legend.title, legend.title.align, legend.position, legend.direction, legend.justification, legend.box, legend.box.just, legend.box.margin, legend.box.background, legend.box.spacing, panel.background, panel.border, panel.spacing, panel.spacing.x, panel.spacing.y, panel.grid, panel.grid.major, panel.grid.minor, panel.grid.major.x, panel.grid.major.y, panel.grid.minor.x, panel.grid.minor.y, panel.ontop, plot.background, plot.title, plot.title.position, plot.subtitle, plot.caption, plot.caption.position, plot.tag, plot.tag.position, plot.margin, strip.background, strip.background.x, strip.background.y, strip.placement, strip.text, strip.text.x, strip.text.y, strip.switch.pad.grid, strip.switch.pad.wrap, ..., complete = FALSE, validate = TRUE )
Arguments
| line | all line elements ( |
|---|---|
| rect | all rectangular elements ( |
| text | all text elements ( |
| title | all title elements: plot, axes, legends ( |
| aspect.ratio | aspect ratio of the panel |
| axis.title, axis.title.x, axis.title.y, axis.title.x.top, axis.title.x.bottom, axis.title.y.left, axis.title.y.right | labels of axes ( |
| axis.text, axis.text.x, axis.text.y, axis.text.x.top, axis.text.x.bottom, axis.text.y.left, axis.text.y.right | tick labels along axes ( |
| axis.ticks, axis.ticks.x, axis.ticks.x.top, axis.ticks.x.bottom, axis.ticks.y, axis.ticks.y.left, axis.ticks.y.right | tick marks along axes ( |
| axis.ticks.length, axis.ticks.length.x, axis.ticks.length.x.top, axis.ticks.length.x.bottom, axis.ticks.length.y, axis.ticks.length.y.left, axis.ticks.length.y.right | length of tick marks ( |
| axis.line, axis.line.x, axis.line.x.top, axis.line.x.bottom, axis.line.y, axis.line.y.left, axis.line.y.right | lines along axes ( |
| legend.background | background of legend ( |
| legend.margin | the margin around each legend ( |
| legend.spacing, legend.spacing.x, legend.spacing.y | the spacing between legends ( |
| legend.key | background underneath legend keys ( |
| legend.key.size, legend.key.height, legend.key.width | size of legend keys ( |
| legend.text | legend item labels ( |
| legend.text.align | alignment of legend labels (number from 0 (left) to 1 (right)) |
| legend.title | title of legend ( |
| legend.title.align | alignment of legend title (number from 0 (left) to 1 (right)) |
| legend.position | the position of legends ("none", "left", "right", "bottom", "top", or two-element numeric vector) |
| legend.direction | layout of items in legends ("horizontal" or "vertical") |
| legend.justification | anchor point for positioning legend inside plot ("center" or two-element numeric vector) or the justification according to the plot area when positioned outside the plot |
| legend.box | arrangement of multiple legends ("horizontal" or "vertical") |
| legend.box.just | justification of each legend within the overall bounding box, when there are multiple legends ("top", "bottom", "left", or "right") |
| legend.box.margin | margins around the full legend area, as specified
using |
| legend.box.background | background of legend area ( |
| legend.box.spacing | The spacing between the plotting area and the
legend box ( |
| panel.background | background of plotting area, drawn underneath plot
( |
| panel.border | border around plotting area, drawn on top of plot so that
it covers tick marks and grid lines. This should be used with
|
| panel.spacing, panel.spacing.x, panel.spacing.y | spacing between facet
panels ( |
| panel.grid, panel.grid.major, panel.grid.minor, panel.grid.major.x, panel.grid.major.y, panel.grid.minor.x, panel.grid.minor.y | grid lines ( |
| panel.ontop | option to place the panel (background, gridlines) over
the data layers ( |
| plot.background | background of the entire plot ( |
| plot.title | plot title (text appearance) ( |
| plot.title.position, plot.caption.position | Alignment of the plot title/subtitle
and caption. The setting for |
| plot.subtitle | plot subtitle (text appearance) ( |
| plot.caption | caption below the plot (text appearance)
( |
| plot.tag | upper-left label to identify a plot (text appearance)
( |
| plot.tag.position | The position of the tag as a string ("topleft", "top", "topright", "left", "right", "bottomleft", "bottom", "bottomright) or a coordinate. If a string, extra space will be added to accommodate the tag. |
| plot.margin | margin around entire plot ( |
| strip.background, strip.background.x, strip.background.y | background of facet labels ( |
| strip.placement | placement of strip with respect to axes, either "inside" or "outside". Only important when axes and strips are on the same side of the plot. |
| strip.text, strip.text.x, strip.text.y | facet labels ( |
| strip.switch.pad.grid | space between strips and axes when strips are
switched ( |
| strip.switch.pad.wrap | space between strips and axes when strips are
switched ( |
| ... | additional element specifications not part of base ggplot2. In general,
these should also be defined in the |
| complete | set this to |
| validate |
|
Theme inheritance
Theme elements inherit properties from other theme elements hierarchically.
For example, axis.title.x.bottom inherits from axis.title.x which inherits
from axis.title, which in turn inherits from text. All text elements inherit
directly or indirectly from text; all lines inherit from
line, and all rectangular objects inherit from rect.
This means that you can modify the appearance of multiple elements by
setting a single high-level component.
Learn more about setting these aesthetics in vignette("ggplot2-specs").
See also
+.gg() and %+replace%,
element_blank(), element_line(),
element_rect(), and element_text() for
details of the specific theme elements.
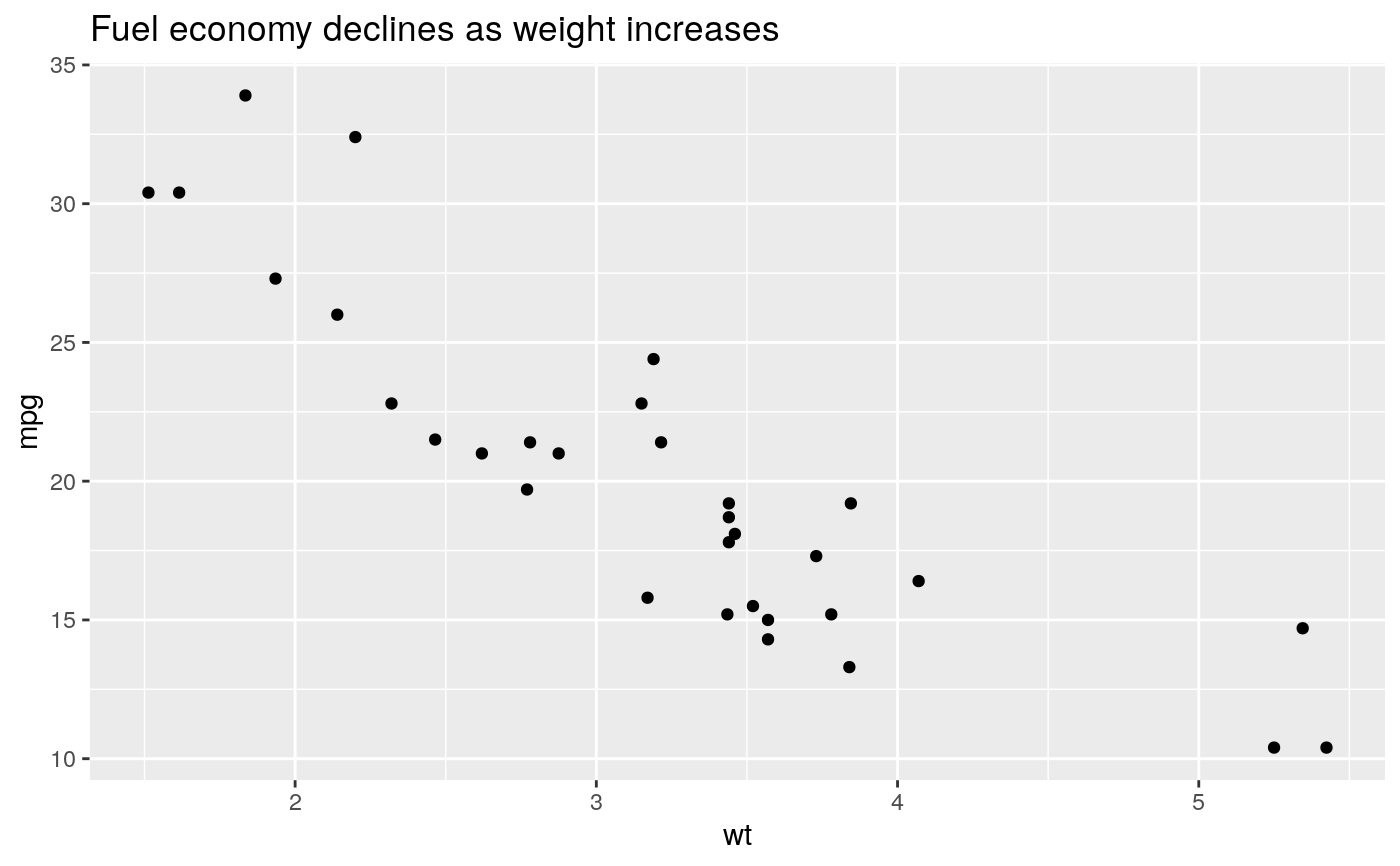
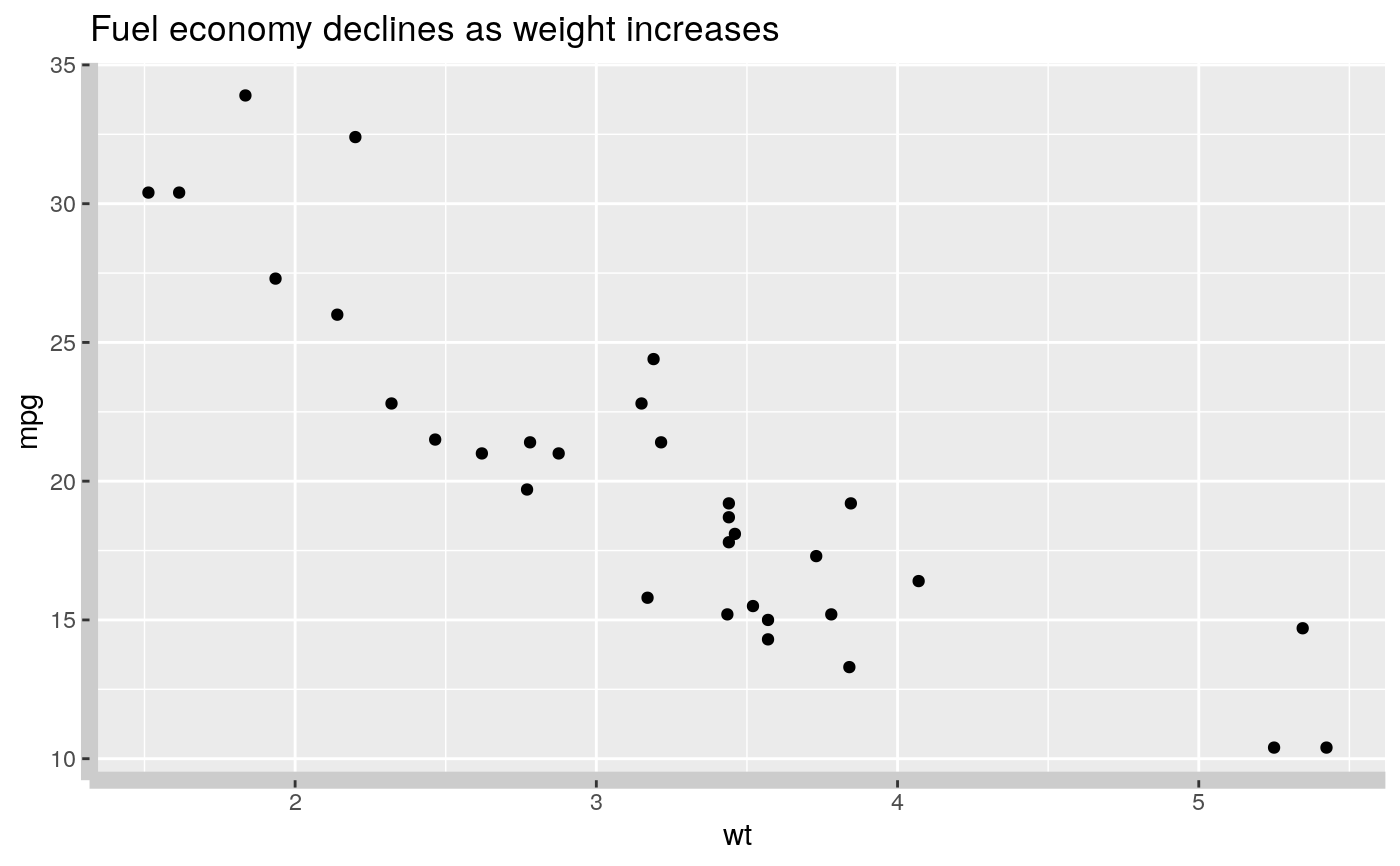
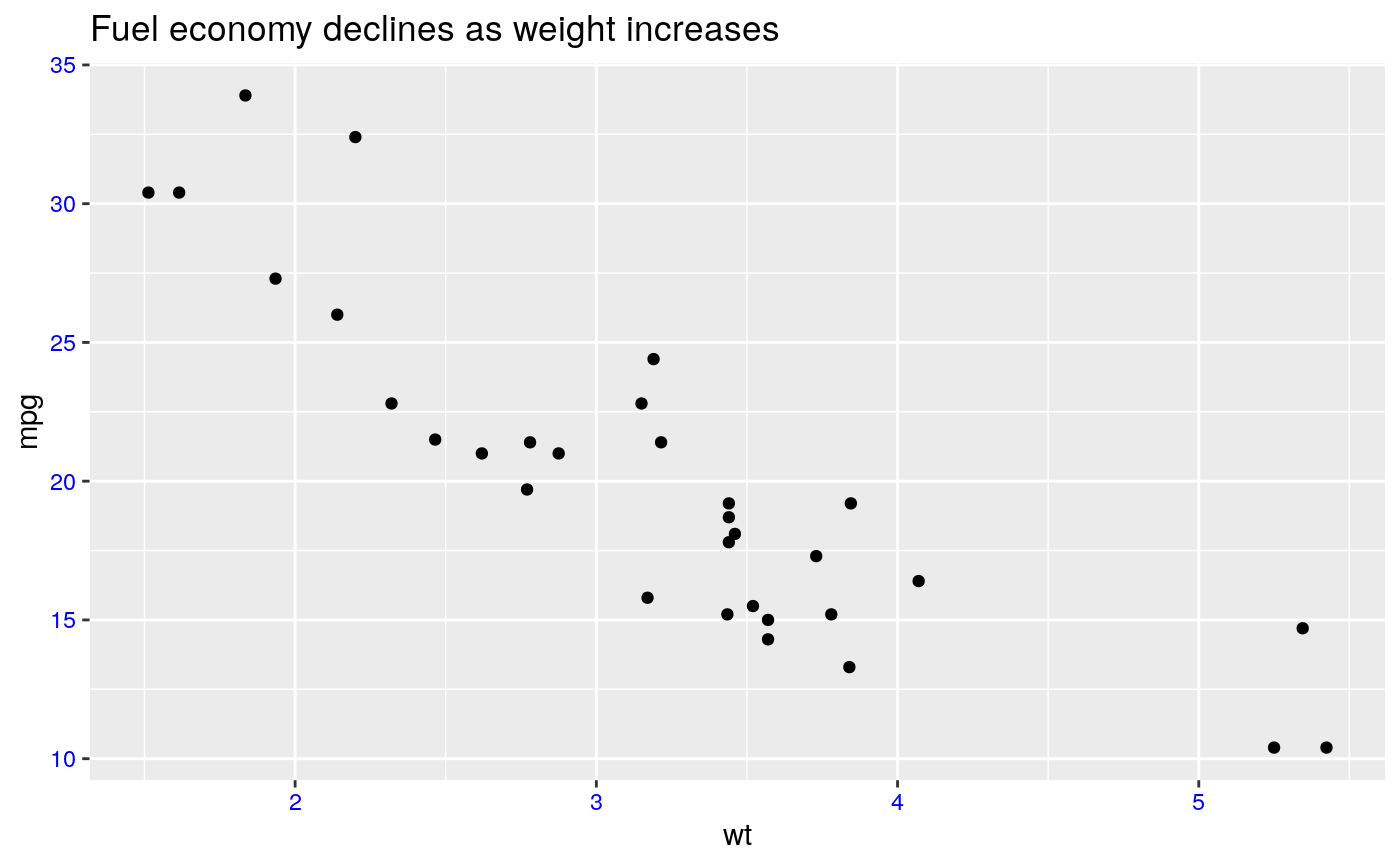
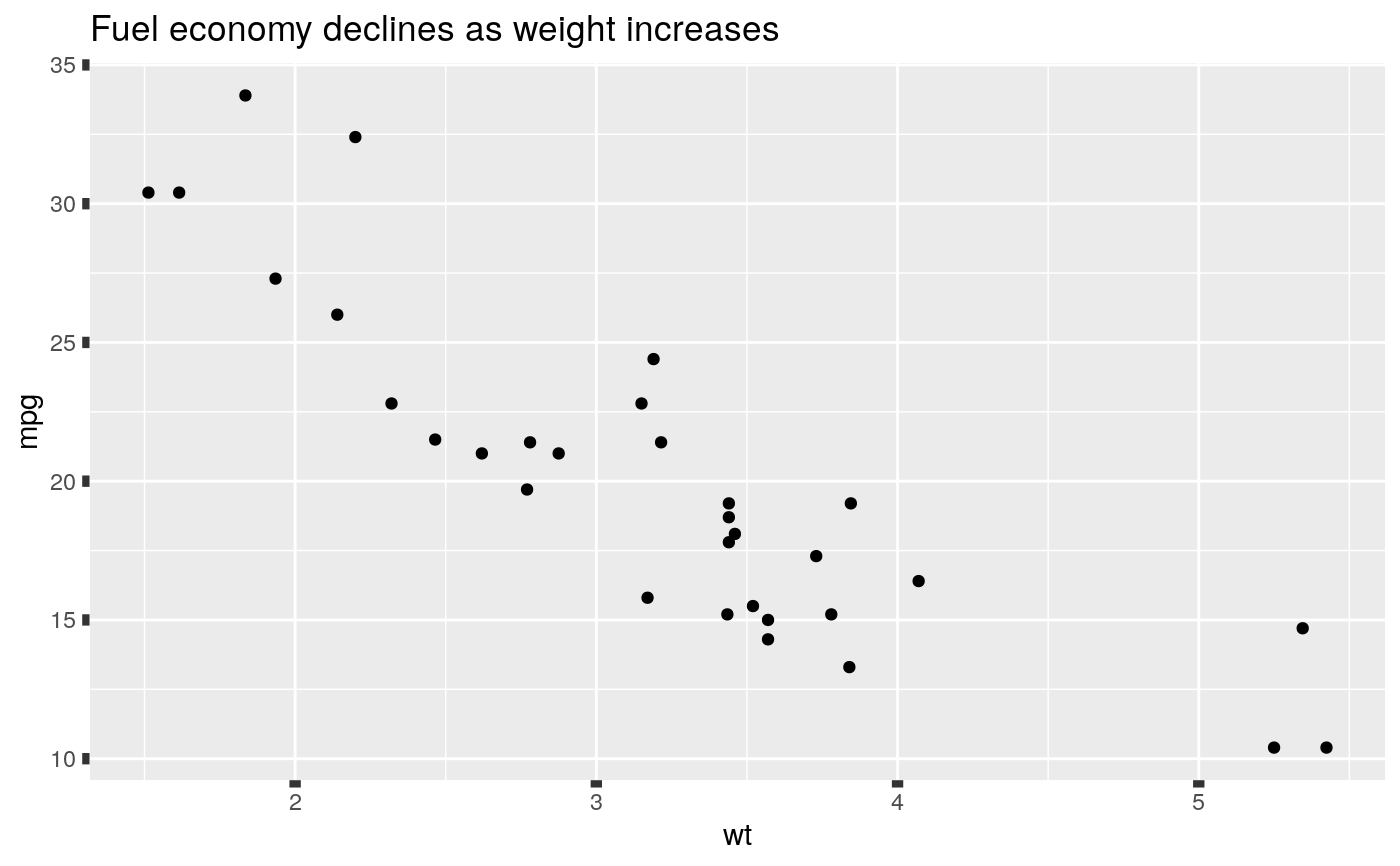
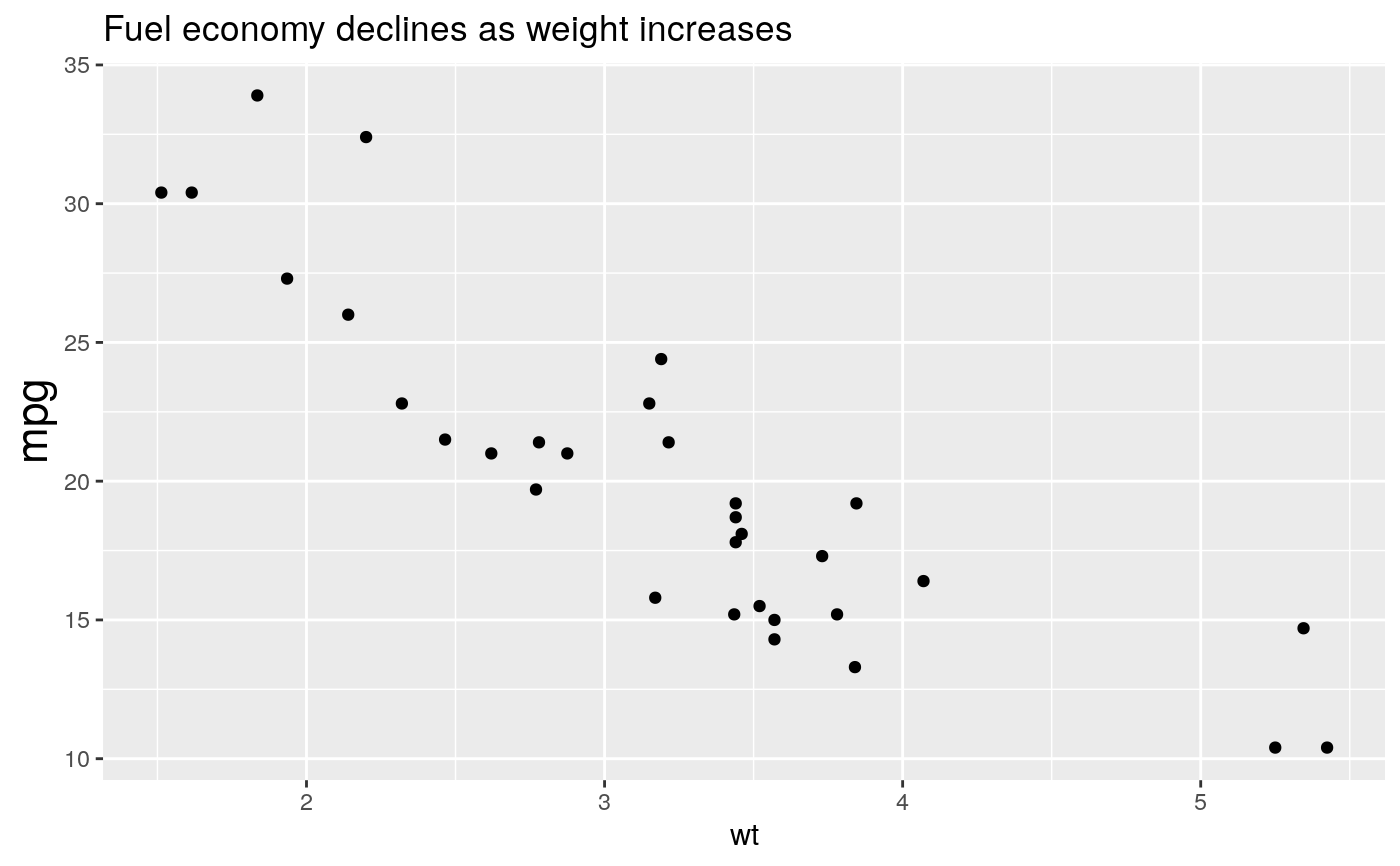
Examples
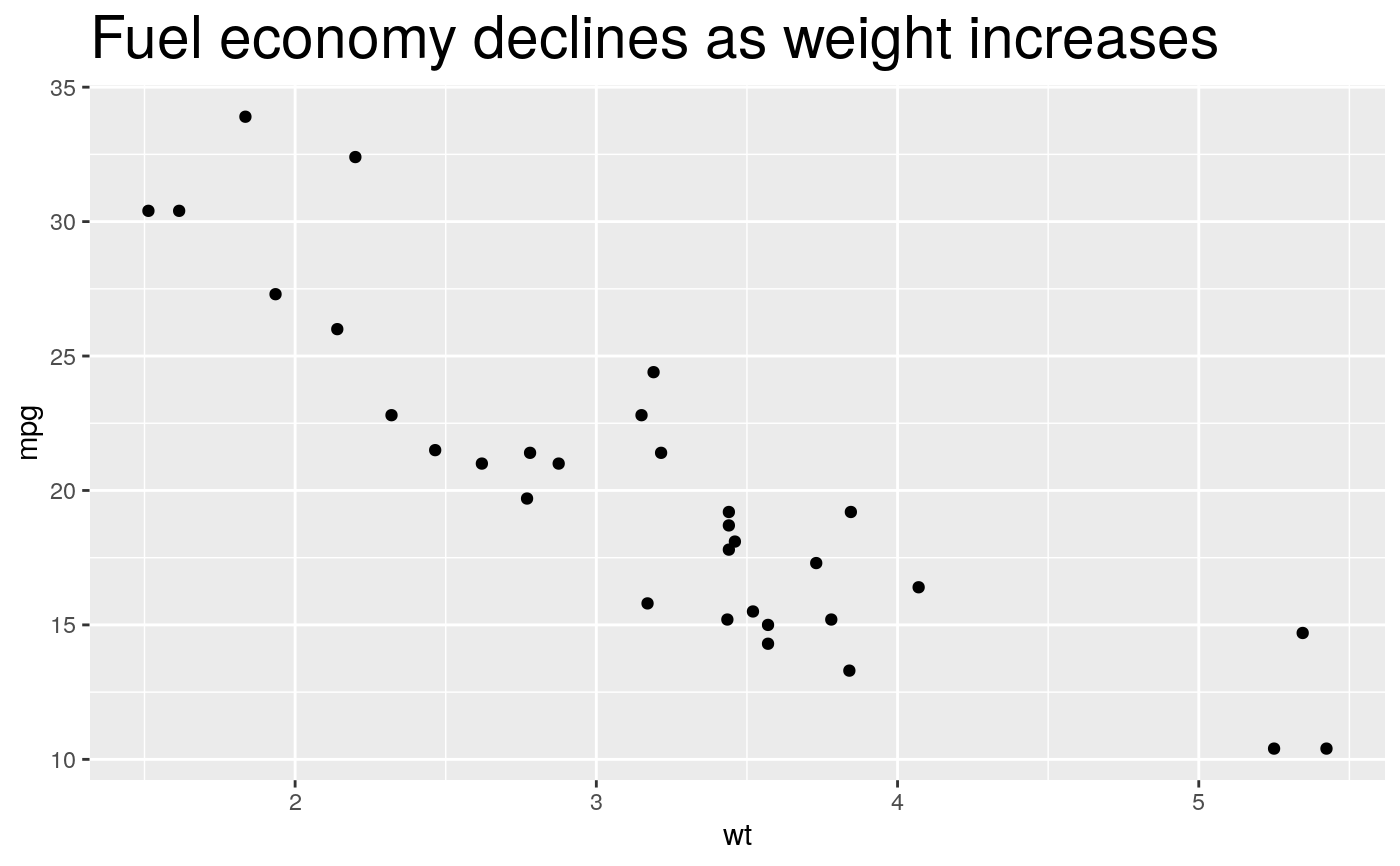
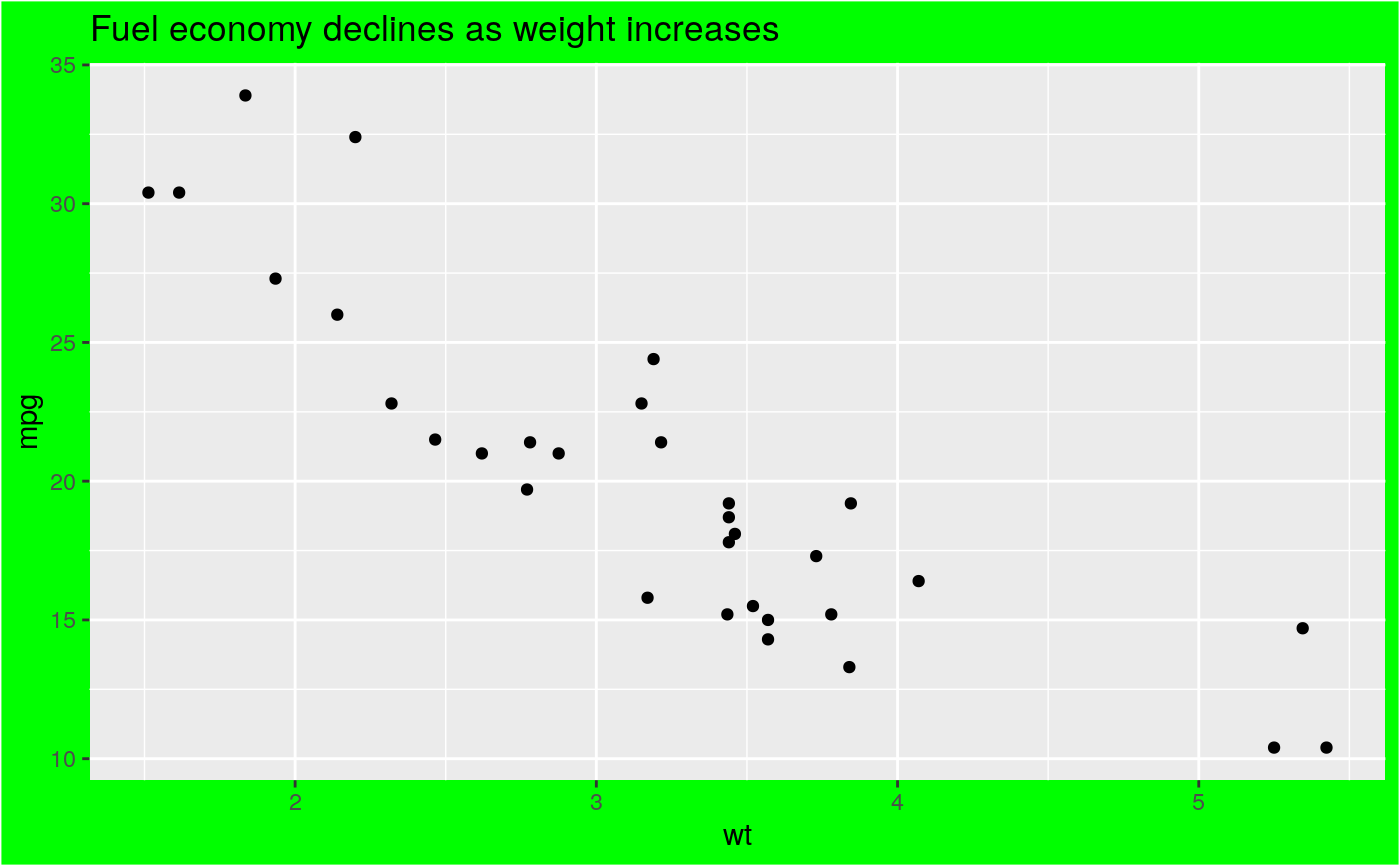
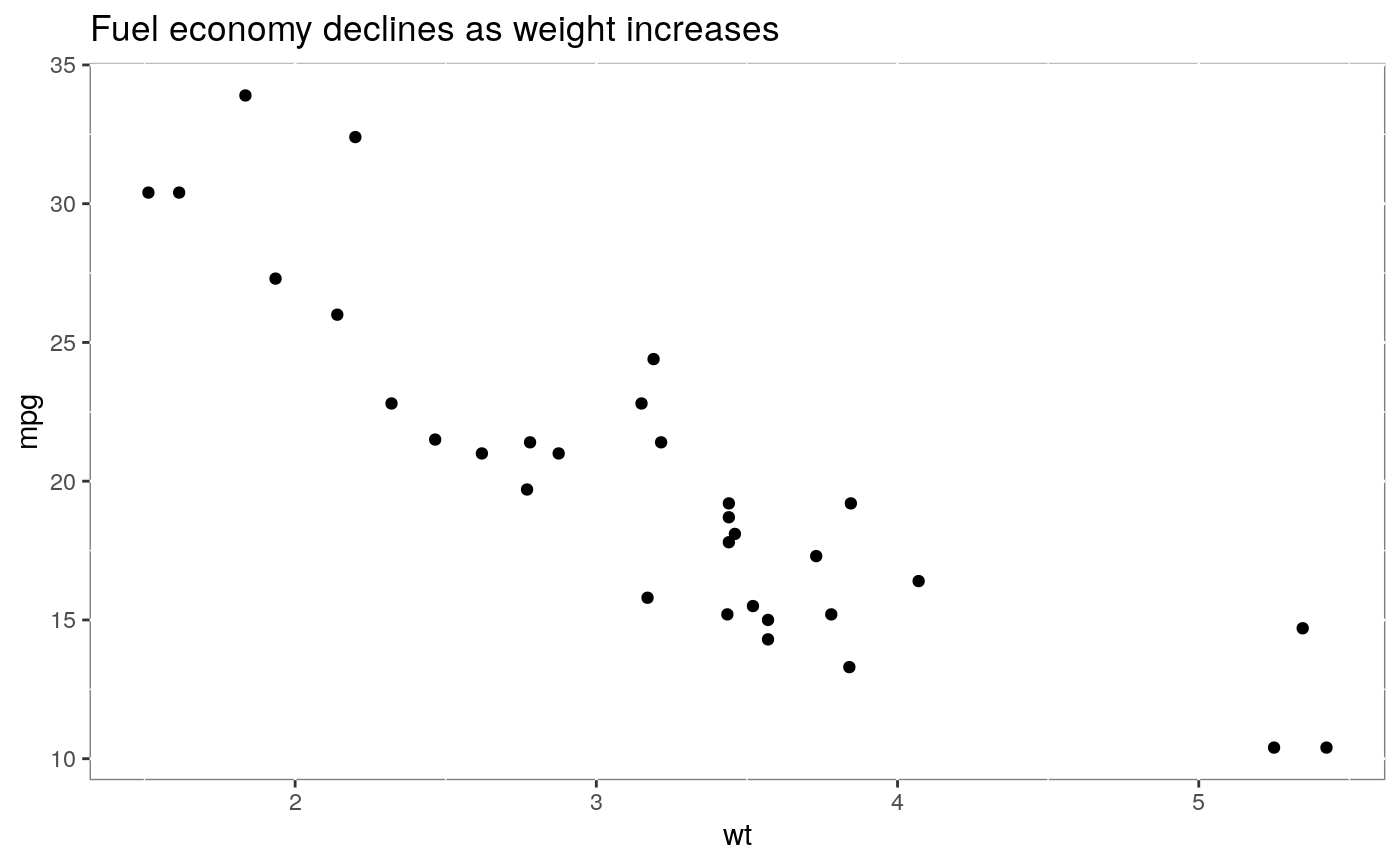
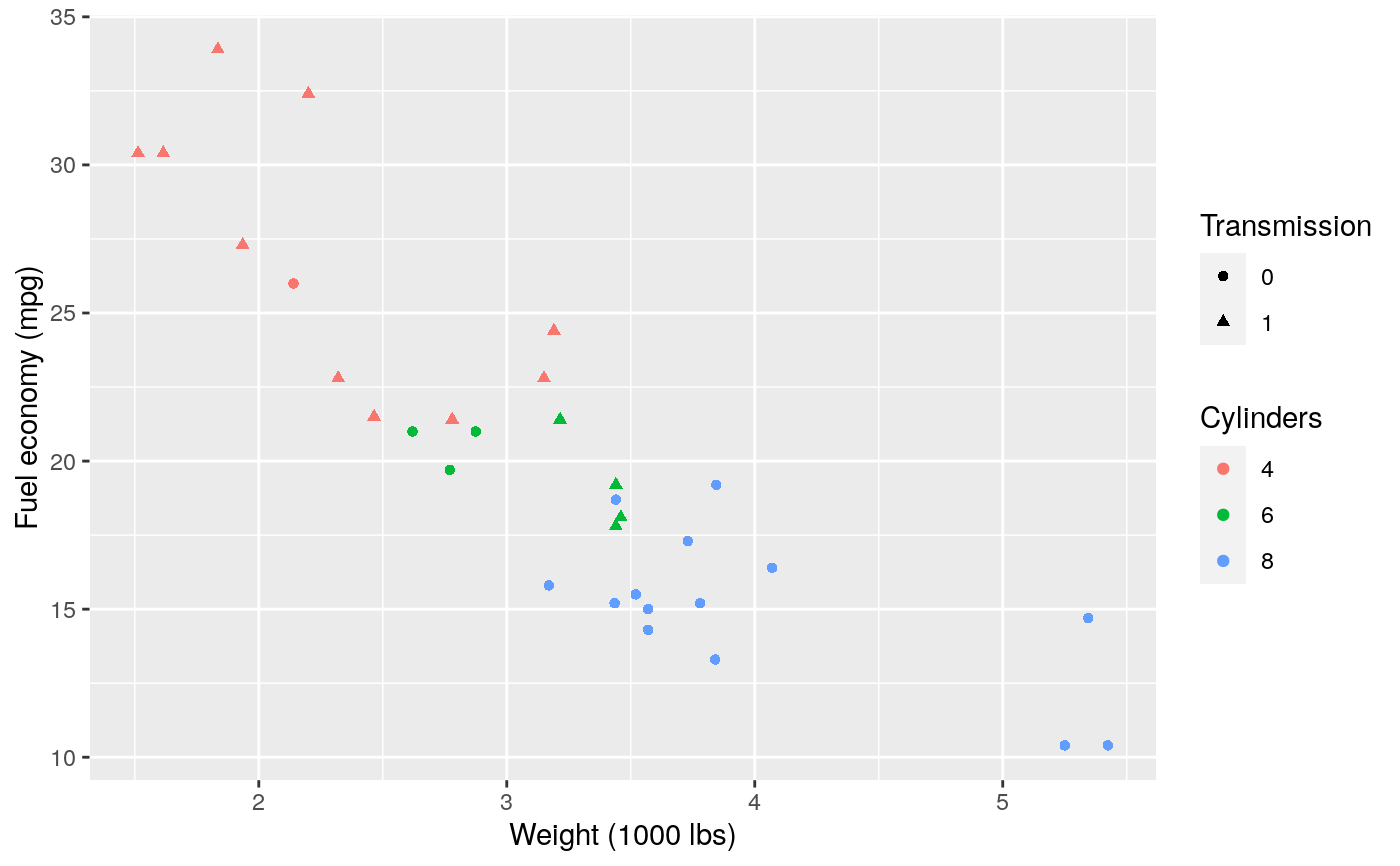
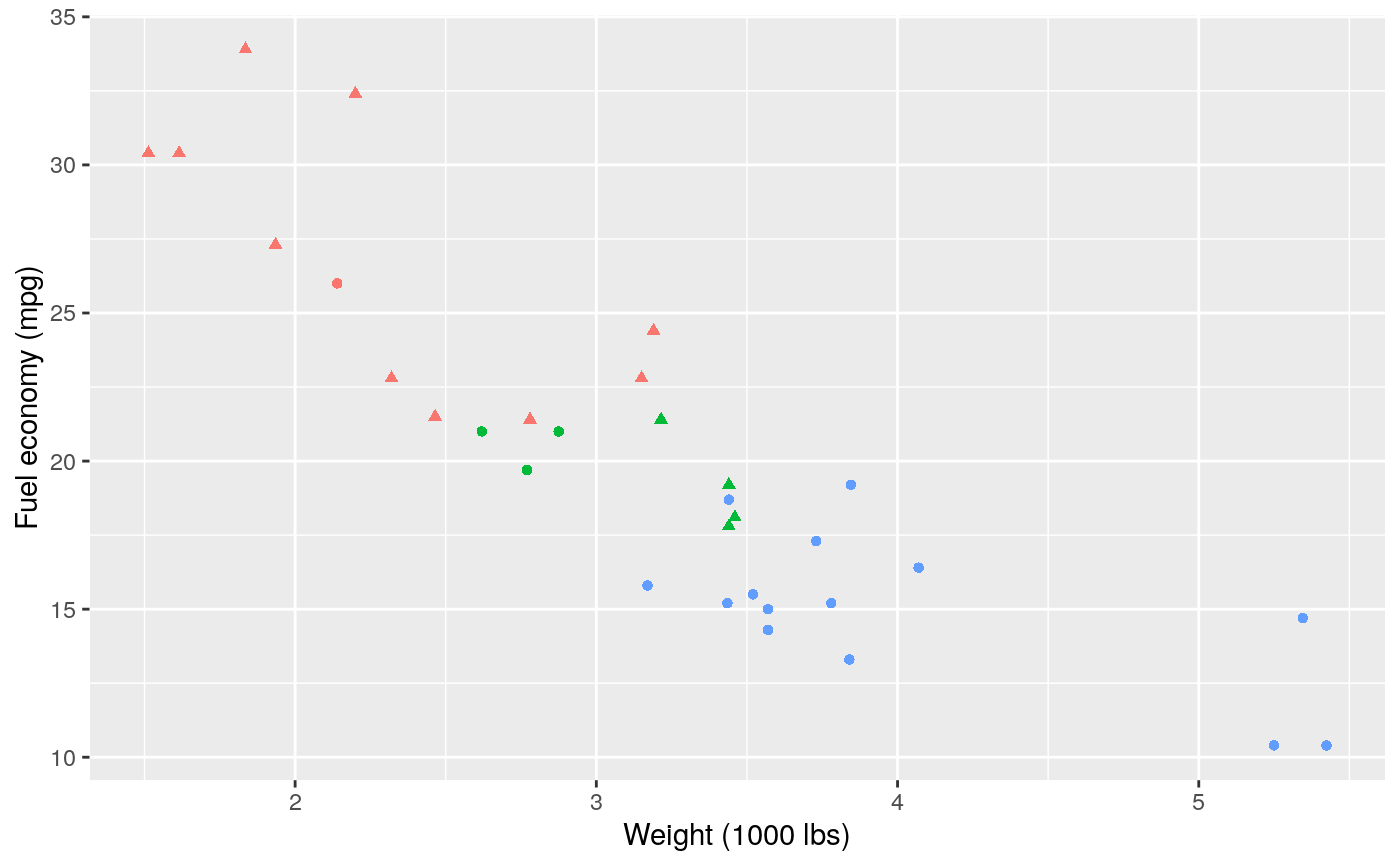
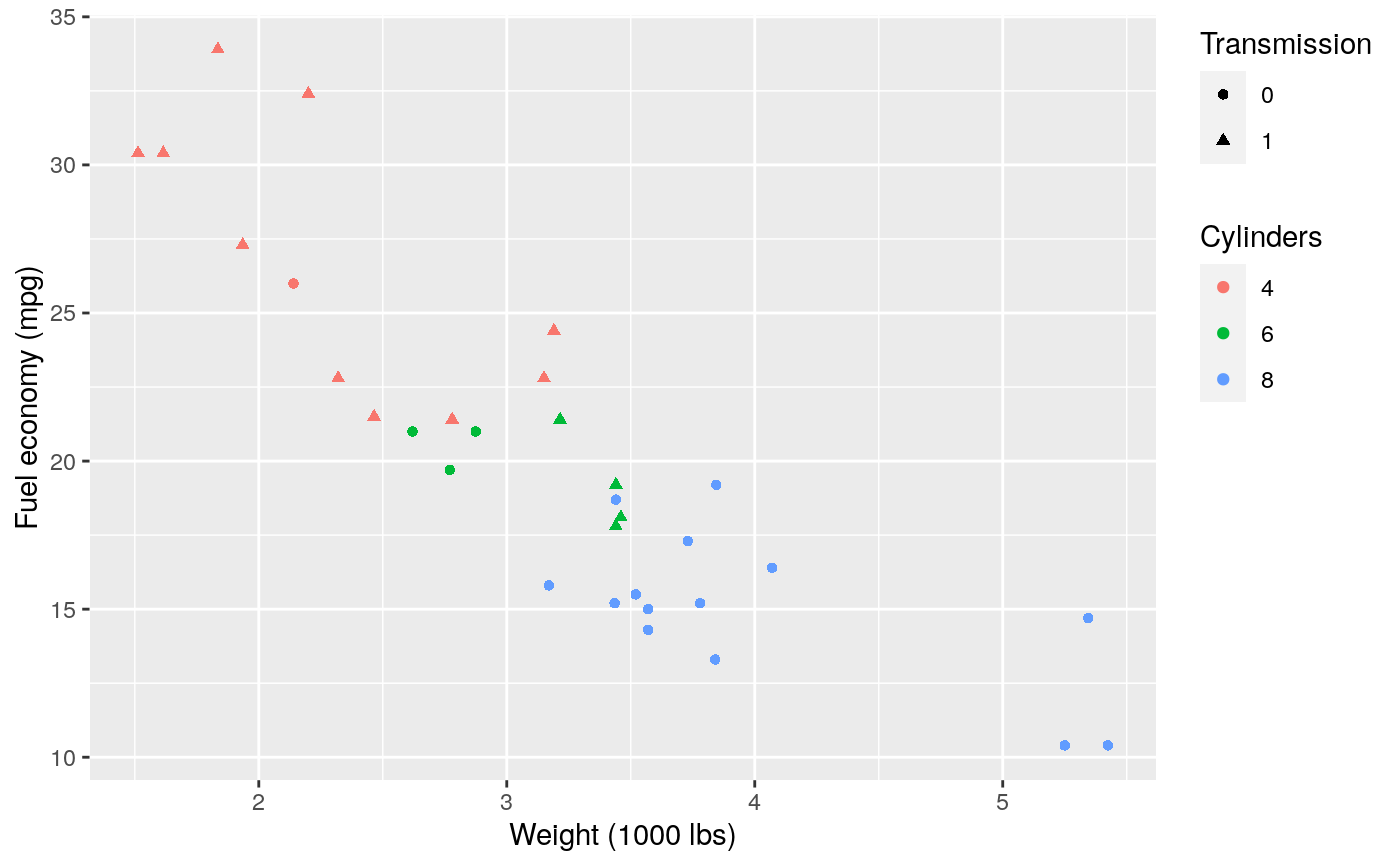
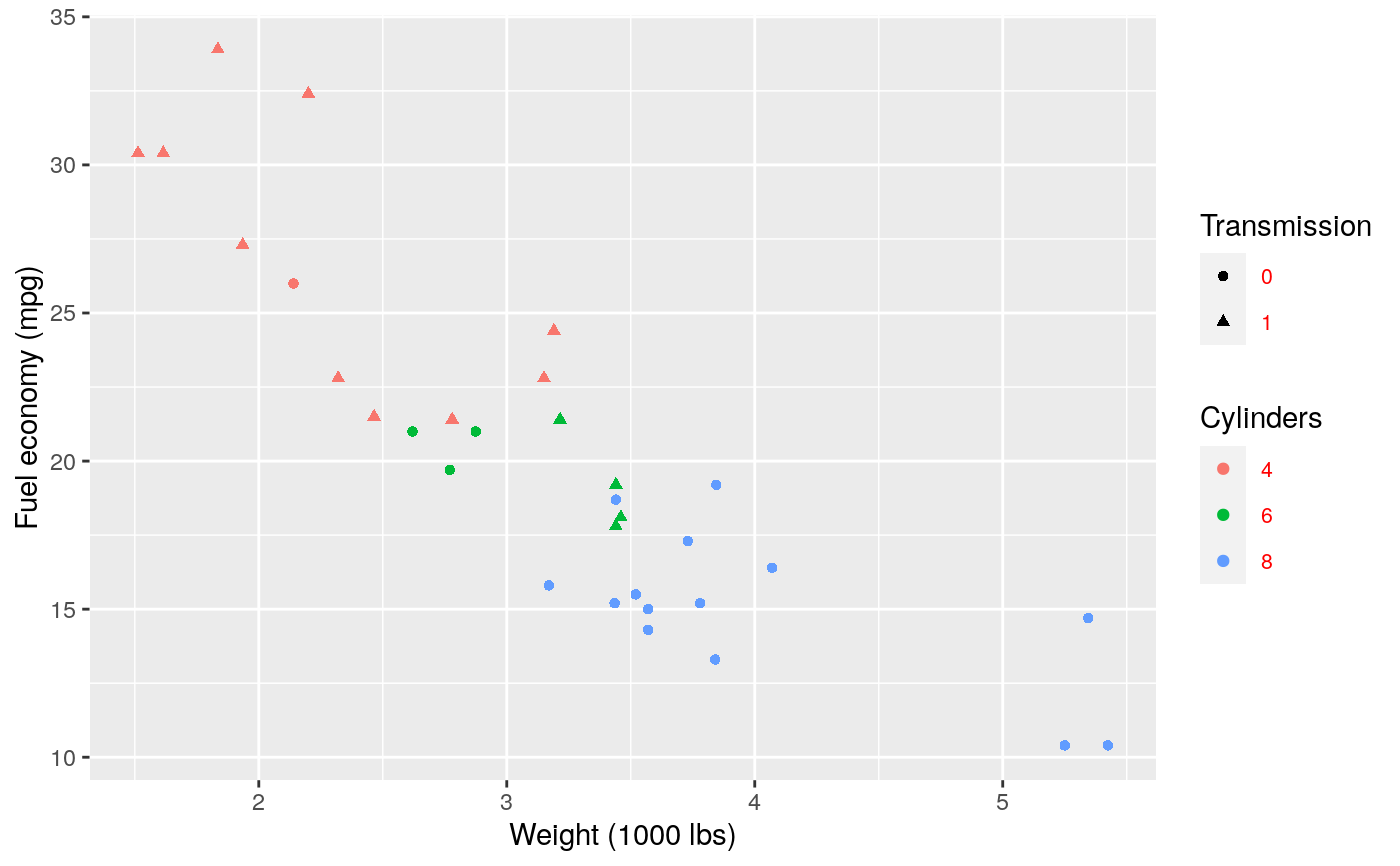
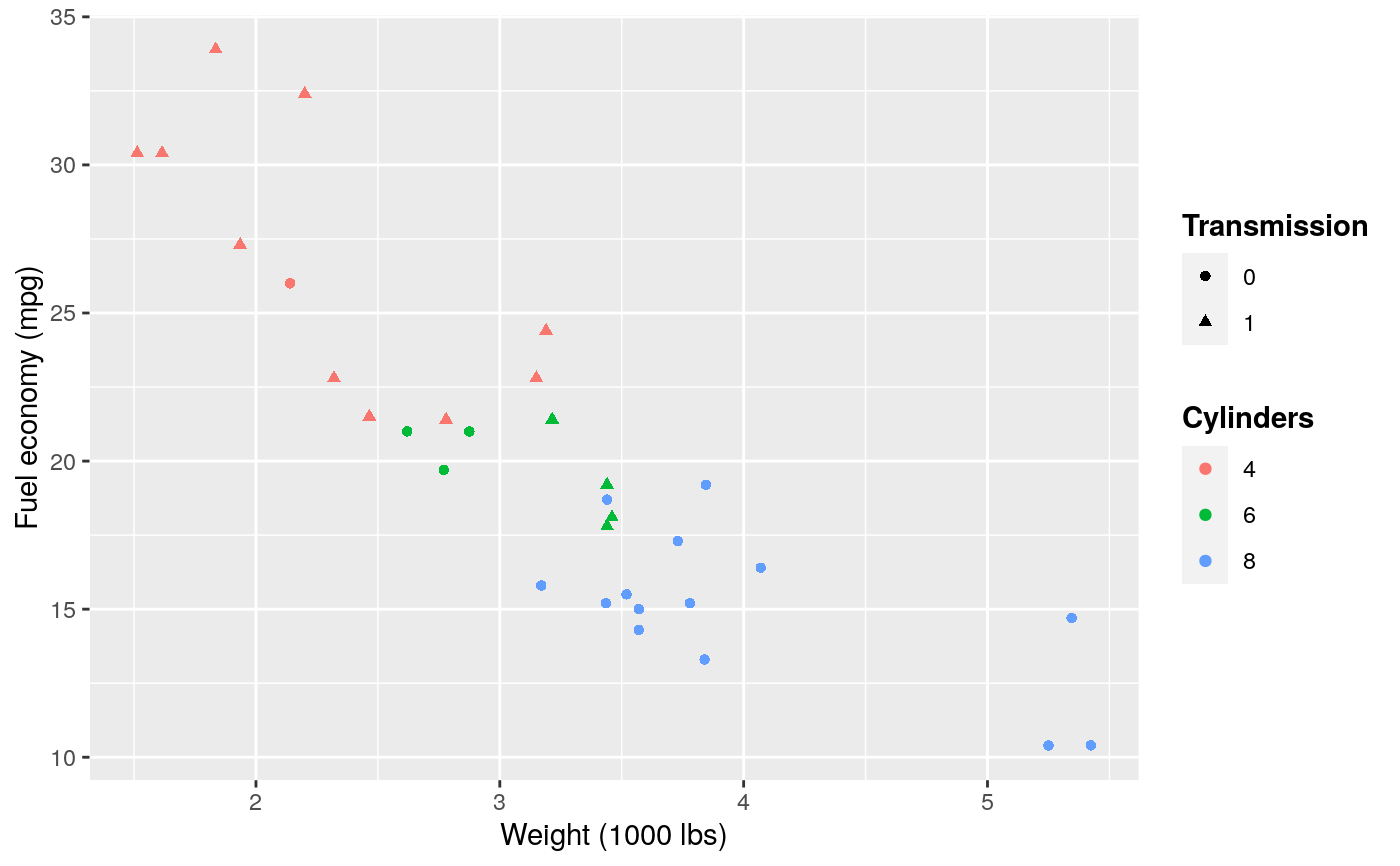
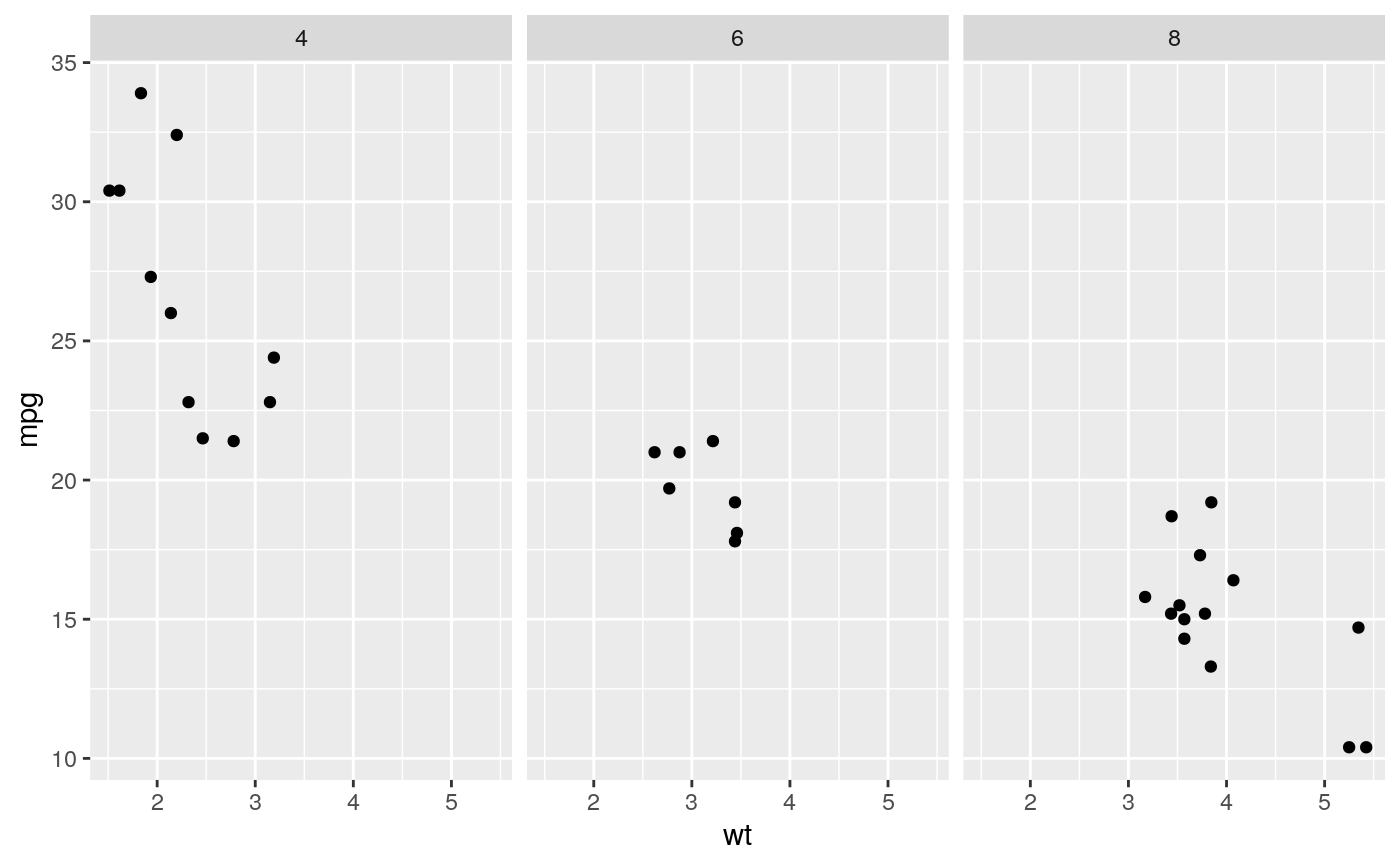
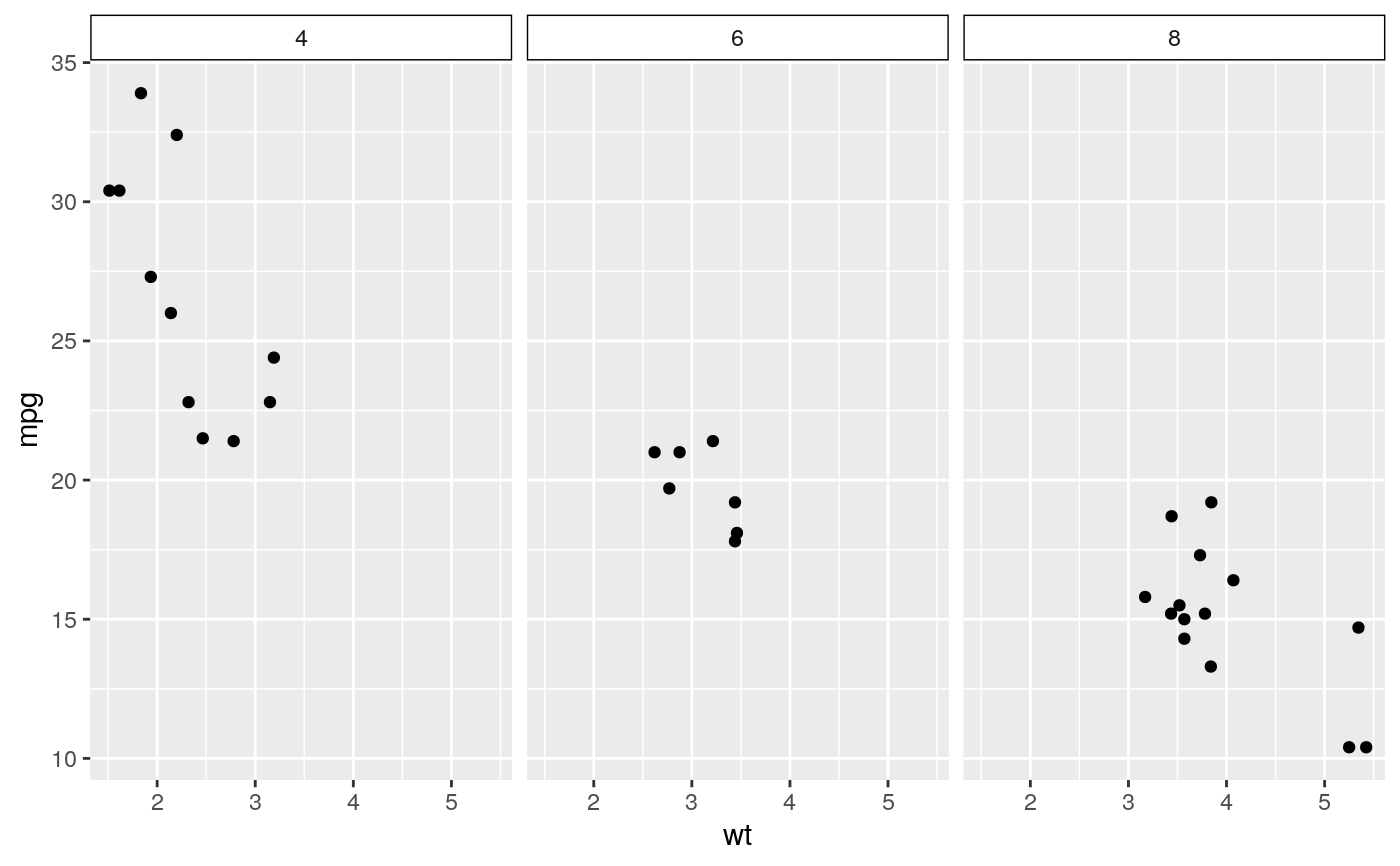
p1 <- ggplot(mtcars, aes(wt, mpg)) + geom_point() + labs(title = "Fuel economy declines as weight increases") p1# Plot --------------------------------------------------------------------- p1 + theme(plot.title = element_text(size = rel(2)))# Panels -------------------------------------------------------------------- p1 + theme(panel.background = element_rect(fill = "white", colour = "grey50"))# Put gridlines on top of data p1 + theme( panel.background = element_rect(fill = NA), panel.grid.major = element_line(colour = "grey50"), panel.ontop = TRUE )# Axes ---------------------------------------------------------------------- # Change styles of axes texts and lines p1 + theme(axis.line = element_line(size = 3, colour = "grey80"))# Change the appearance of the y-axis title p1 + theme(axis.title.y = element_text(size = rel(1.5), angle = 90))# Make ticks point outwards on y-axis and inwards on x-axis p1 + theme( axis.ticks.length.y = unit(.25, "cm"), axis.ticks.length.x = unit(-.25, "cm"), axis.text.x = element_text(margin = margin(t = .3, unit = "cm")) )# \donttest{ # Legend -------------------------------------------------------------------- p2 <- ggplot(mtcars, aes(wt, mpg)) + geom_point(aes(colour = factor(cyl), shape = factor(vs))) + labs( x = "Weight (1000 lbs)", y = "Fuel economy (mpg)", colour = "Cylinders", shape = "Transmission" ) p2# Position p2 + theme(legend.position = "none")p2 + theme(legend.justification = "top")p2 + theme(legend.position = "bottom")# Or place legends inside the plot using relative coordinates between 0 and 1 # legend.justification sets the corner that the position refers to p2 + theme( legend.position = c(.95, .95), legend.justification = c("right", "top"), legend.box.just = "right", legend.margin = margin(6, 6, 6, 6) )# The legend.box properties work similarly for the space around # all the legends p2 + theme( legend.box.background = element_rect(), legend.box.margin = margin(6, 6, 6, 6) )# You can also control the display of the keys # and the justification related to the plot area can be set p2 + theme(legend.key = element_rect(fill = "white", colour = "black"))# Strips -------------------------------------------------------------------- p3 <- ggplot(mtcars, aes(wt, mpg)) + geom_point() + facet_wrap(~ cyl) p3# }